Feminine WordPress Themes from Code + Coconut
When selecting a feminine WordPress theme for your blog, it can be overwhelming. There are so many themes available and it can be hard to make a decision.
When I started my blog, I had no idea what I was looking for in a theme. I based my blog design decision off of how pretty it looked, and that wasn’t very smart.

Looking back, I should have focused on the design as well as several other features such as function.
I thought all themes were the same.
Not every theme is created equal!
I really wasn’t aware or educated on what to look for when selecting a theme.
That is why today I’m going to share several smart tips on how to select a feminine theme for WordPress.
I’m also going to share how easy it is to install a theme.
Many brand new bloggers are intimidated by the installation process.
The process is quite simple and it should take you under five minutes to install your theme on WordPress.
Make sure you have selected your domain name and hosting
If you have not started your blog yet, please refer to this blog post. It includes a list of more than fifty blog niches and a tutorial on how to start a blog.
How to Select a Feminine Theme
There’s a few things to look for when selecting a theme for your blog, such as the cost and the ease of using a theme.
One of my favorite feminine theme companies is Code + Coconut.
Code + Coconut was founded in 2017 by Virginie Carmichael, a web designer who believed that everyone should be able to share their stories with the world without having to learn all the tech side of setting up a website.
Virginie’s goal was to create beautiful WordPress themes for bloggers with a focus on ease of use and affordability, which I can appreciate.
Code + Coconut’s themes already have all the requirements you will want when selecting a theme.
Responsive Design
Your theme needs to work on your desktop, tablet and your phone.
Make sure the theme you select is responsive, meaning it’s design will shift depending on what electronic you are on.
For example, a desktop has a wide screen, while a phone has a long, vertical screen. A responsive theme will automatically adjust the theme for the blog reader!
If a theme is not responsive, it will be harder to read on a tablet or phone.
Upload your own logo
Make sure when selecting a theme that you can add your own logo. As a brand new blogger, you might not have a logo yet – and that’s ok.
Just make sure the theme you select allows you to pick your own logo and not have to use your theme’s standard branding.
Customize your brand colors
Being able to use your own brand colors is essential. You will want to use a main, primary color as well as an accent color for your blog. Code + Coconut makes it easy for you to use your brand colors without having to get technical.
Customized for specific plugins
There are so many free and paid-for plugins that you can download once you start your blog. In the beginning, you might not use any plug-ins. But as your blog grows, you might decide you want more custom features.
Widgetized homepage
A widget is something you can add to your homepage, a sidebar, the footer and more on your website. A widget can have a lot of different functions! Some examples include an email opt-in box and social media icons.
You will want to be able to customize your website, especially your homepage. This is a great way for new readers to see your website at a glance and to make sure your homepage really shines!
Feminine Themes for WordPress
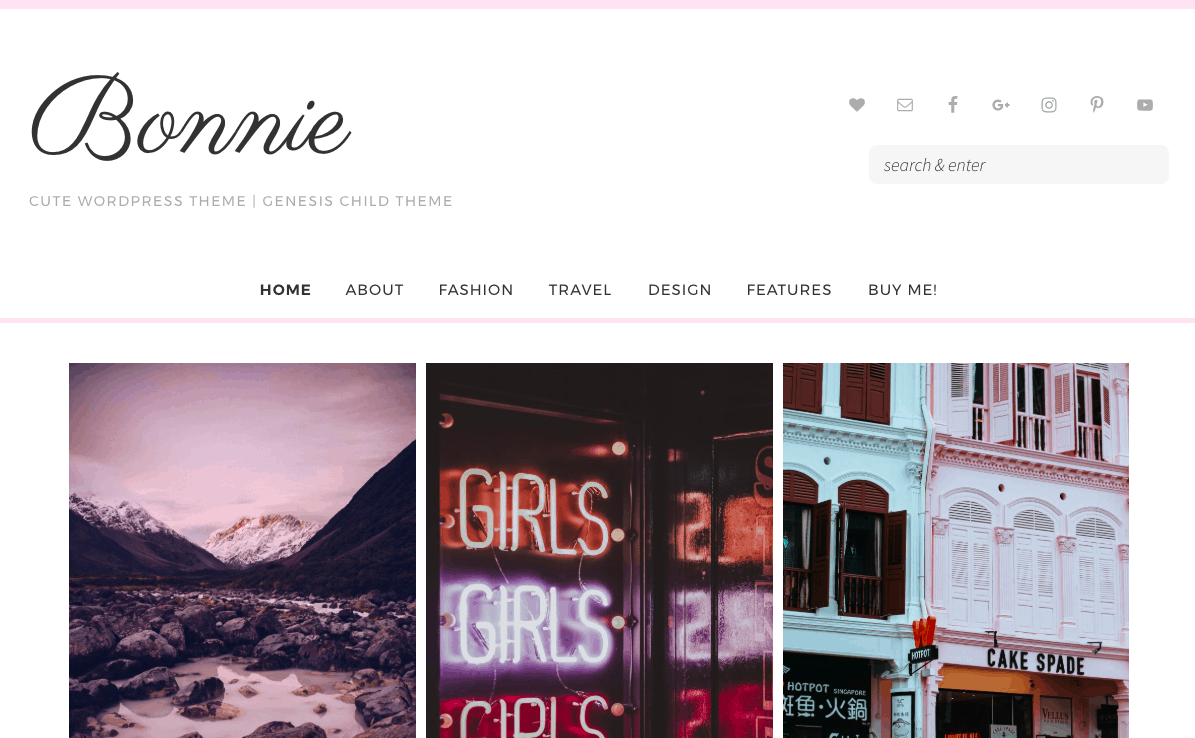
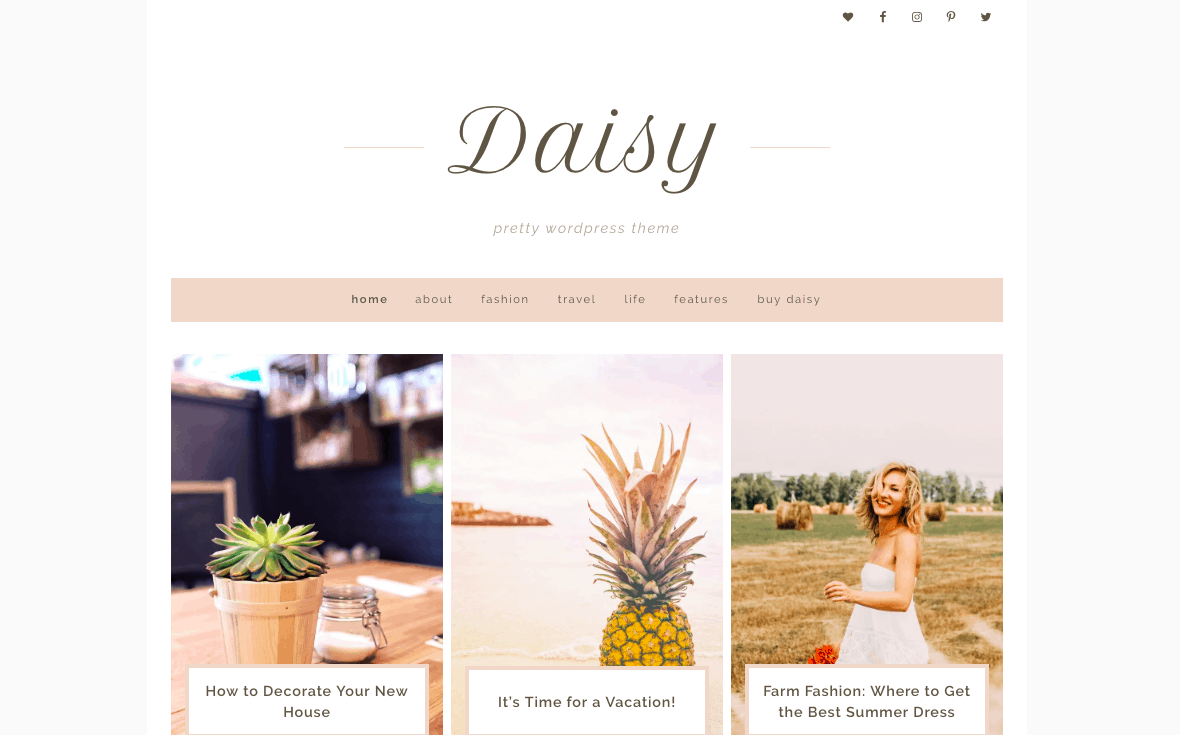
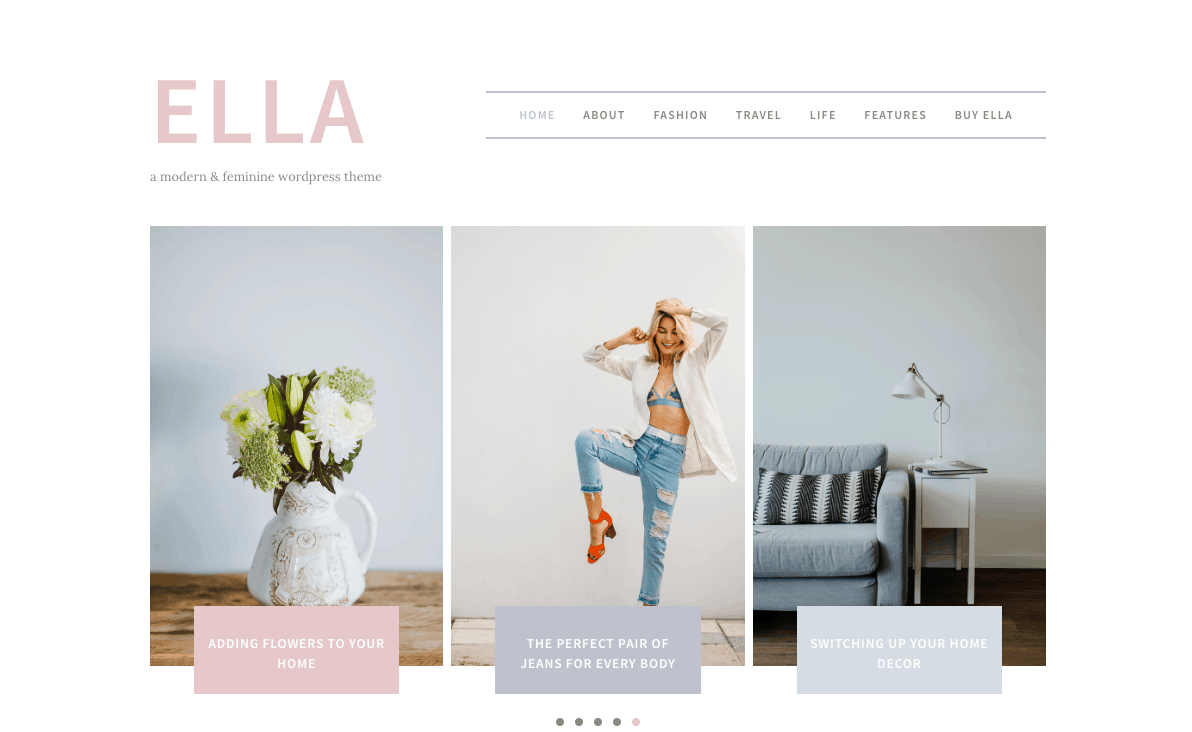
Here are a few of my favorite feminine themes for WordPress. These three themes are from Code + Coconut.
It is really easy to install a theme for WordPress. I am going to walk you through the steps of installing a feminine theme from Code + Coconut as an example.
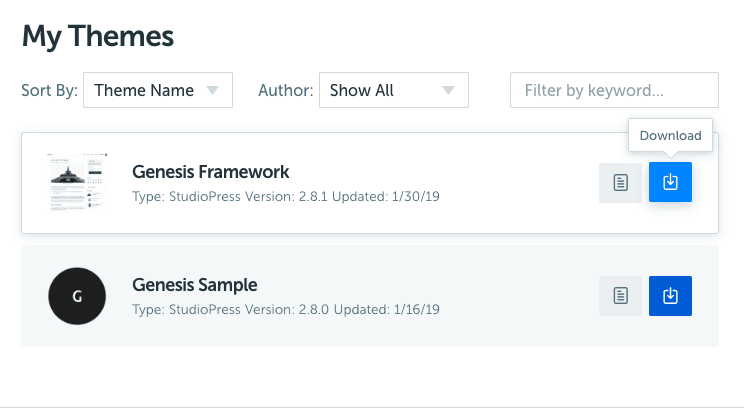
Start with the Genesis Framework
First, you must purchase the Genesis Framework for your WordPress website.
The Genesis Framework allows you to build your website. It’s a flexible, easy-to-use theme that is fully customizable and requires very little coding.
To visualize, this is like the bottom layer of your website. We don’t actually use this theme for design, but design on top of it with a child theme.
The child theme is essentially what your website will look like and where you make all your design decisions. It’s the fun part where you get to make your blog personal and shine!
You can purchase the Genesis Framework here.
After you purchase, you will need to download the file. Don’t worry about opening the file as we are going to upload it into your WordPress account in a few minutes.
Next, let’s select a theme from Code + Coconut!
How to Install a Code + Coconut WordPress Theme
After purchasing your Code + Coconut theme, go ahead and download the .zip file.
Let’s pretend you bought the Bonnie theme, even though this applies to all of our themes!
You’ll download a file called “Tbonnie-theme-CodeandCoconut.zip”
Once you have that file downloaded, as well as the Genesis Framework purchased, you’ll need to upload both files to your WordPress site.
- In your WordPress dashboard, go to Appearance > Themes.
- At the top of the page, click on Add New.
- At the top of the page, click on Upload Theme. (This is also where you have to upload the Genesis Framework theme yourself).
- Click on Choose File and find the file named genesis.X.X.X.zip (the Xs are the version number)
- Select that file and click on Install now.

You don’t have to activate the Genesis Framework. You only have to activate your favorite Code + Coconut theme instead.
Now let’s install your theme!
- In your WordPress dashboard, go to Appearance > Themes.
- At the top of the page, click on Add New.
- At the top of the page, click on Upload Theme. (You won’t be able to find the Bonnie theme in the WordPress directory. Since it’s a paid theme, you have to upload it yourself)
- Click on Choose File and find the file named bonnie-theme.zip
- Select that file and click on Install now.
- Click on Activate. (You want to make sure you activate that theme!)
There you go, your new Code + Coconut theme is installed!
Now you can either play around with the settings and set it up as you want, or follow their documentation to set it up similar to the theme’s demo site.
Benefits of Code + Coconut Feminine Themes
Being able to design a custom theme in a matter of minutes is crucial for blogger. Our to do list is always long, and it can be stressful trying to decide what theme to use.
Code + Coconuts themes are created so you have enough options to make them yours without it being overwhelming.
If you really enjoy the look of a theme out of the box, you’ll be able to recreate it in minutes.
If you do decide that Code + Coconut themes are a perfect fit for you, Virginie will be there to help you!
All theme purchases include future updates and lifetime support.
About Code + Coconut
Code + Coconut business is based in Canada, but has clients that have purchased her themes from all over the world.
Virginie is a digital nomad who moves from city to city quite often. She lives out of a suitcase and works from her precious laptop.
During the weekend, you’ll find her on the beaches of Thailand or sipping wine in the Spanish countryside. (Or being on cooking duties for her in-laws on the family farm, which, let’s be honest, doesn’t sound as glamorous, but is a real part of her life!)
What To Do After You Install Your Theme
Now that you have installed your blog theme, you are just getting started!
First, I recommend signing up for my free blogging course. Thousands of students have already enrolled and completed this course!
In addition to learning how to start a blog, I also cover topics such as how to blog for profit, how to use your website as a platform to freelance, and various ways you can make money from blogging.
For additional reading, here is some related content:
Here are a few free blogging guides that will help you get started: